WooCommerce: Preisspanne in "Ab-Preis" ändern

Für alle die in WooCommerce bei Produkt-Varianten, anstelle der Preisspanne lieber den „ab Preis“ anzeigen möchten, hier mein Lösungsvorschlag. Normalerweise wird der nachfolgende Code der funktions.php hinzugefügt. Wer das nicht möchte kann dafür auch ein Plugin nutzen.


Den "ab Preis-Code" mit einem Plugin einfügen
Installiere zunächst das Plugin Code Snippets.
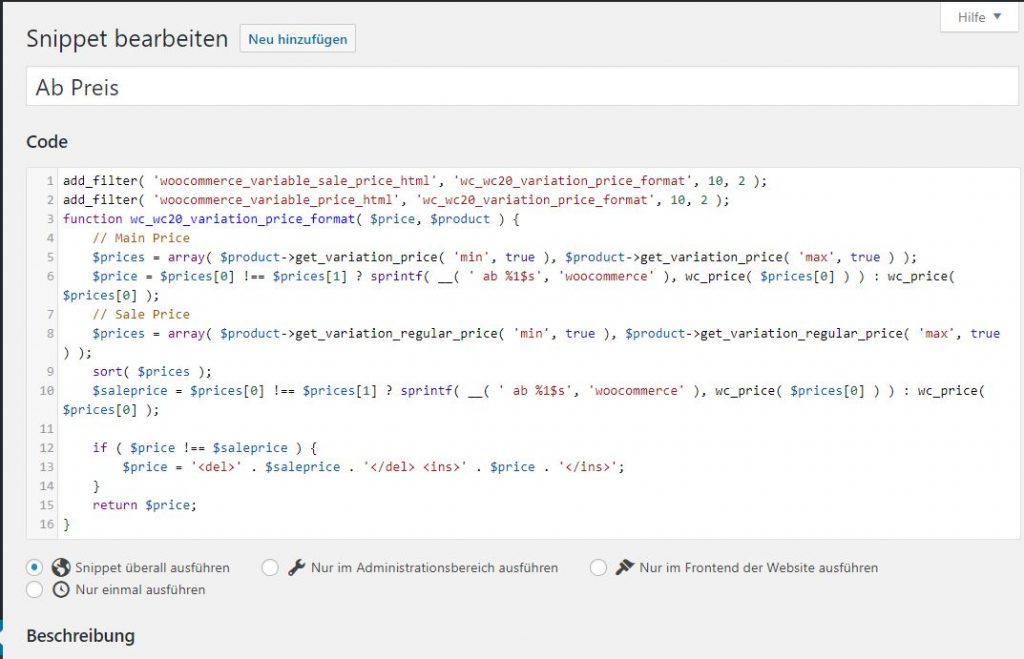
Wähle nun in der Admin-Seitenleiste das Plugin und klicke auf „Neu hinzufügen“.
Gib den Titel ein und füge den folgenden PHP Code ein und speichere das ganze ab, fertig.
PHP Code
add_filter( ‘woocommerce_variable_sale_price_html’, ‘wc_wc20_variation_price_format’, 10, 2 );
add_filter( ‘woocommerce_variable_price_html’, ‘wc_wc20_variation_price_format’, 10, 2 );
function wc_wc20_variation_price_format( $price, $product ) {
// Main Price
$prices = array( $product->get_variation_price( ‘min’, true ), $product->get_variation_price( ‘max’, true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( ‘ ab %1$s’, ‘woocommerce’ ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Price
$prices = array( $product->get_variation_regular_price( ‘min’, true ), $product->get_variation_regular_price( ‘max’, true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( ‘ ab %1$s’, ‘woocommerce’ ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice ) {
$price = ‘<del>’ . $saleprice . ‘</del> <ins>’ . $price . ‘</ins>’;
}
return $price;